뜌릅
1장 HTTP 개관 본문
HTTP란 무엇일까?
전 세계의 웹브라우저, 서버, 웹 애플리케이션은 모두 HTTP를 통해 서로 대화한다.
1.1 HTTP: 인터넷의 멀티미디어 배달부
http는 신뢰성 있는 데이터 전송 프로토콜을 사용함으로 전송중 손상되거나 꼬이지 않음을 보장한다.
이 덕분에 사용자는 인터넷에서 얻은 정보를 믿을 수 있다. 개발자는 인터넷의 결함이나 약점에 대한 걱정없이 애플리케이션 고유의 기능을 구현하는 데 집중할 수 있다.
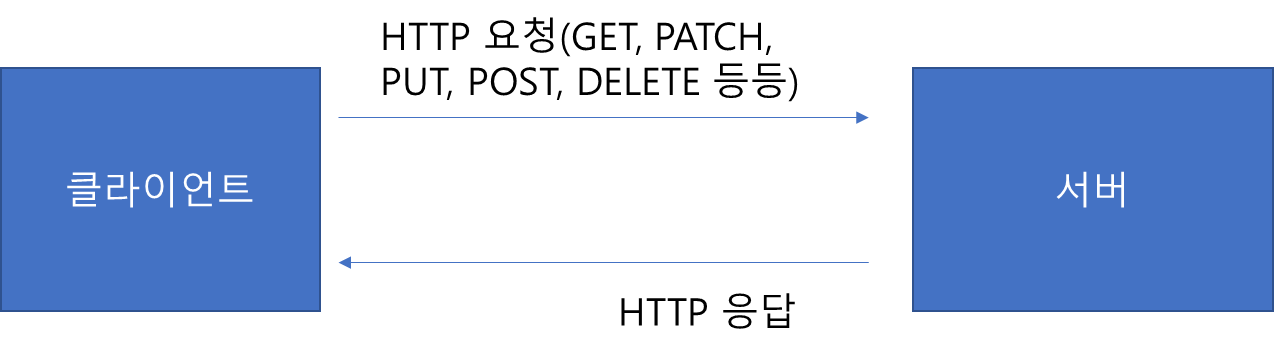
1.2 웹 클라이언트와 서버
웹 콘텐츠는 웹 서버에 존재한다. 서버는 HTTP 프로토콜로 의사소통하기 때문에 보통 HTTP 서버라고 불린다. 이들 웹 서버는 인터넷의 데이터를 저장하고, HTTP 클라이언트가 요청한 데이터를 제공한다.

우리가 사용하는 웹페이지들도 지금 이 블로그도 HTTP클라이언트를 매일 이용하고 있다.
만약 우리가 지금 이 블로그를 열어보게 된다면, 클라이언트는 HTTP 요청을 tistory 서버로 보내게 된다. 서버는 요청을 받고 성공했다면, 그것의 타입, 길이 등의 정보와 함께 HTTP 응답에 실어서 클라이언트에 보낸다.
1.3 리소스
웹 서버는 웹 리소스를 관리하고 제공한다. 웹 리소스는 웹 콘텐츠의 원천이다. 가장 단순한 웹 리소스는 웹 서버 파일 시스템의 정적 파일이다. 정적 파일은 텍스트 파일, html 파일, 워드,어도비 jpg, avi 등등이 있다.
또는 리소스는 요청에 따라 콘텐츠를 생산하는 동적 프로그램이 될 수도 있다. 이러한 동적 리소스는 사용자가 누구인지 어떤 정보를 요청했는지, 몇 시인지에 따라 또는 카메라에서 라이브 영상을 가져와 보여주거나, 주식 거래, 부동산 데이터베이스 검색 등등 다른 콘텐츠를 생성한다.
1.3.1 미디어 타입
인터넷은 수천 가지 데이터 타입을 다루기 때문에, HTTP는 웹에서 전송되는 객체 각각에 신중하게 MIME(Multipurpose Internet Mail Extenstions) 타입이라는 데이터 포멧 라벨을 붙인다. MIME은 원래 각기 다른 전자메일 시스템 사이에서 메시지가 오갈 때 겪는 문제점을 해결하기 위해 설계 되었다. 근데 이메일에서도 잘 동작되어서 HTTP에서도 사용이 되게 되었다.
웹 서버는 모든 객체 데이터에 MIME 타입을 붙인다. 웹브라우저는 서버로부터 객체를 돌려받을 때, 다룰 수 있는 객체인지 MIME 타입을 통해 확인한다. 대부분의 웹브라우저는 잘 알려진 객체 타입 수백 가지를 다룰 수 있다. 이미지 파일을 보여주고, HTML 파일을 분석하거나 포맷팅하고, 오디오 파일을 컴퓨터의 스피커를 통해 재생하고, 특별한 포맷의 파일을 다루기 위해 외부 플러그인 소프트웨어를 실행한다.
MIME 타입은 사선(/)으로 구분된 주 타입(Primary object type)과 부 타입(specific subtype)으로 이루어진 문자열 라벨이다.
1.3.2 URI
웹 서버 리소스는 각자 이름을 갖고 있기 때문에, 클라이언트는 관심 있는 리소스를 지목할 수 있다. 서버 리소스 이름은 통합 자원 식별자(Uniform Resouce Identifier), 혹은 URI라고 불린다. 주소라고 생각하면 쉽다.
그렇다면 HTTP는 URI을 어떻게 해석할까? HTTP는 주어진 URI로 객체를 찾아온다. 다음의 그림을 보자.

URI에는 두 가지가 있는데, URL과 URN이라는 것이다.
1.3.3 URL
통합 자원 지시자(URL)는 리소스 식별자의 가장 흔한 형태이다. 특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다. URL은 리소스가 정확히 어디에 있고 어떻게 접근할 수 있는지 분명히 알려준다.
ex: http://www.joes-hardware.com/inventory-check.cgi?item=12731 물품 12731의 제고가 있는지 확인하는 프로그램에 대한 URL
대부분의 URL은 세부분으로 이루어진 포맷을 갖는다.
- URL의 첫번째 부분은 스킴 위 그림의 빨간색 부분에 해당하는데, 리소스에 접근하기 위해 사용되는 프로토콜을 서술한다. 보통 HTTP 프로토콜이다.
- 두 번째 부분(파란색 부분)은 서버의 인터넷 주소를 제공한다.
- 마지막(초록색 부분)은 웹 서버의 리소스를 가리킨다.
1.3.4 URN
URI의 두 번째 종류는 URN이다. uniform resource name으로 콘텐츠를 이루는 한 리소스에 대해, 그 리소스의 위치에 영향 받지 않는 유일무이한 이름 역할을 한다. 이 독립적인 URN은 리소스를 여기저기로 옮기더라도 문제없이 동작한다. 리소스가 그 이름을 변하지 않게 유지하는 한, 여러 종류의 네트워크 접속 프로토콜로 접근해도 문제없다. 위치가 독립적이다. 애는 여기저기 옮기더래도 문제없이 동작하며 리소스가 그 이름을 변하지 않게 유지하는 한, 여러종류의 네트워크 접속 프로토콜로 접근해도 문제없다.
예를 들어, 다음의 URN은 인터넷 표준 문서 'RFC 2141'가 어디에 있거나 상관없이 그것을 지칭하기 위해 사용할 수 있다.
urn:ietf:rfc:2141
URN은 여전히 실험중인 상태고 아직 채택되지 않았다고 한다.
1.4 트랜잭션
클라이언트가 웹 서버와 리소스를 주고받기 위해 HTTP를 어떻게 사용하는지 좀 더 자세히 알아보자. HTTP 트랜잭션은 요청 명령(클라이언트에서 서버로 보내는)과 응답 결과(서버가 클라이언트에게 돌려주는)로 구성되어 있다. 이 상호작용은 그림 1-5에 묘사된 것과 같이 HTTP 메세지라고 불리는 정형화된 데이터 덩어리를 이용해 이루어진다.
1.4.1 메서드
HTTP는 HTTP 메서드라고 불리는 여러 가지 종류의 요청 명령을 지원한다. 모든 HTTP 요청 메시지는 한개의 메서드를 갖는다. 메서드는 서버에게 어떤 동작이 취해져야 하는지 말한다.
- GET : 서버로부터 데이터 취득
- PUT : 서버의 데이터를 갱신, 작성 등
- PATCH : 서버의 데이터를 갱신, 작성 등
- POST : 서버에 데이터를 추가 작성 등
- DELETE : 서버의 데이터를 삭제
- HEAD : 서버 리소스의 헤더(메타 데이터의 취득)
- OPTIONS : 리소스가 지원하고 있는 메소드의 취득
- CONNECT : 프록시 동작의 터널 접속을 변경
- TRACE : 네트워크 경로 체크
1.4.2 상태코드
- 1xx: 요청을 받았으며 프로세스를 계속한다.
- 2xx: 요청이 성공적으로 처리됨.
- 3xx: 클라이언트가 요청한 리소스에 대한 URL가 변경 되었을 때 사용하는 응답코드. (리다이렉션) 요청완료를 위해 추가 조치가 필요하다.
- 4xx: 클라이언트의 요청이 부적절한 경우(인증이 안되었거나, 이상한 것을 요청한 경우)
- 5xx: 서버에 문제가 있는 경우
흔히 나오는 걸로는
- 200 : 바르게 성공
- 302 : 다시 보내라, 다른 곳에 가서 리소스를 가져가라.(리다이렉션)
- 401 : 권한이 없음.
- 404 : 없음. 리소스를 찾을 수 없다.
- 500 : 없는 리소스를 요청하거나 서버에 예상치 못한 문제가 생긴 경우
가 있다.
또한 상태 코드뿐만이 아닌 사유 구절도 함께 보낸다.
1.4.3 웹페이지는 여러 객체로 이루어질 수 있다.
애플리케이션은 보통 하나의 작업을 수행하기 위해 여러 HTTP 트랜잭션을 수행한다. 예를 들어 웹 브라우저는 시각적으로 풍부한 웹페이지를 가져올 때 대량의 HTTP 트랜잭션을 수행한다. 페이지 레이아웃을 서술하는 HTML '뼈대'를 한 번의 트랜잭션으로 가져온 뒤, 첨부된 이미지, 그래픽 조각, 자바 애플릿 등을 가져오기 위해 추가로 HTTP 트랜잭션들을 수행한다. 이 리소스들은 다른 서버에 위치할 수도 있다. 이와 같이 '웹페이지'는 보통 하나의 리소스가 아닌 리소스의 모음이다.
1.5 메시지
HTTP 메시지는 단순히 줄 단위의 문자열이다. 이진 형식이 아닌 일반 텍스트이기 때문에 가독성이 좋다. 클라이언트에서 서버에 보내는 것이 요청 메시지, 서버가 클라이언트로 가는게 응답 메시지이다.

HTTP 메시지는 3가지 구조로 나뉜다.
- 시작줄 : 메시지의 첫 줄은 시작줄로 요청이라면 무엇을 해야 하는지 응답이라면 무슨일이 일어났는지 나타낸다. METHOD, PATH, VERSION OF THE PROTOCOL가 들어있는 부분이다.
- 헤더: 시작줄 다음에는 0개 이상의 헤더 필드가 이어진다. 각 헤더필드는 쉬운 구문분석을 위해 :으로 구분되어있는 하나의 이름과 하나의 값으로 구성된다. 헤더 필드를 추가하려면 그저 한 줄을 더하기만 하면 된다.
- 본문: 빈 줄 다음에는 어떤 종류의 데이터든 들어갈 수 있는 본문이 올 수있다. 본문은 이진데이터를 포함하기도 한다.(이미지, 비디오 등등)
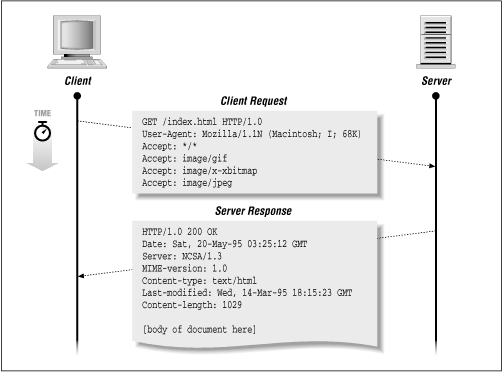
1.5.1 간단한 메시지의 예

해당 그림을 보자.
클라이언트는 서버에게 GET 메소드를 통해 로컬 리소스인 index.html을 HTTP/1.0 프로토콜 버젼으로 요청을 보내고 있다. 본문은 없는데 서버에서 간단한 문서를 가져오는데는 데이터가 필요 없기 때문이다.
서버는 클라이언트에게 응답 메시지를 보내준다. response code 200과 프로토콜 버젼을 알려준다. 응답 헤더와 본문으로 데이터를 전송해 준다.
1.6 TCP 커넥션
HTTP메시지는 TCP 커넥션을 통해 한곳에서 다른 곳으로 옮겨간다.
1.6.1 TCP/IP
HTTP는 애플리케이션 계층 프로토콜이다. HTTP는 네트워크 통신의 핵심적인 세부사항에 대해서 신경 쓰지 않는다. 대신 대중적이고 신뢰있는 TCP/IP에게 맡긴다.
- 오류 없는 데이터 전송
- 순서에 맞는 전달 (데이터는 언제나 보낸 순서대로 도착한다)
- 조각나지 않는 데이터 스트림 (언제든 어떤 크기로든 보낼 수 있다.)
인터넷 자체가 TCP IP에 기초하고 있다. TCP IP는 패킷 교환 네트워크 프로토콜의 집합이다. 이들은 각 네트워크와 하드웨어의 특성을 숨기고, 어떤 종류의 컴퓨터나 네트워크든 서로 신뢰성 있는 의사소통을 하게 해 준다.
일단 커넥션이 맺어지면, 클라이언트와 서버 컴퓨터 간에 교환되는 메시지가 손상되거나 순서가 바뀌는 일은 결코! 없다.
계층 개념상 HTTP는 TCP위의 애플리케이션 계층이며 TCP는 전송계층 IP는 네트워크 계층이다. 그 아래는 데이터 링크 계층과 물리계층으로 궁금하면 찾아보길 바란다.
1.6.2 접속, IP 주소 그리고 포트번호
HTTP 클라이언트가 서버에 메시지를 전송할 수 있게 되기 전에, 인터넷 프로토콜 주소와 포트번호를 사용해 클라이언트와 서버 사이에 TCP/ IP 커넥션을 맺어야 한다.우리는 이 연결된 전송 계층을 통해서 HTTP 메시지를 주고 받을 수 있는 것이다.
HTTP주소와 포트번호는 어떻게 알 수 있을까? URL을 이용해서 알기 쉽게 구서되어 있다.
ex:
- http://207.200.83.29:80/index.html/
- http://localhost:8090/swagger-ui/index.html#/
- http://www.netscape.com:80/index.html
- http://www.netscape.com/index.html
예시의 설명은 다음과 같다.
- 첫번째는 IP주소가 207.200.83.29에 포트번호가 80인 것이다.
- 두번째는 IP주소가 localhost로 127.0.0.1을 의미하낟.
- 세번째는 숫자로된 IP주소는 없으나 글자로 된 도메인 이름 혹은 호스트 명이 IP주소를 갖고있다. 별명이라고 생각하면 쉽다. 이러한 호스트 명은 Domain Name Service라는 DNS을 통해 쉽게 IP로 변환 될 수 있다.
- 마지막은 포트번호가 없다. HTTP URL에 포트번호가 빠진경우 기본값 80이라고 생각하면 된다.
IP주소와 포트번호를 이용해 클라이언트는 TCP/IP로 쉽게 통신할 수 있다. 어떻게 HTTP를 이용해서 멀리 떨어진 곳에 있는 서버의 단순한 HTML 리소스를 사용자에게 보여주는지 알아보자.
- 웹브라우저는 서버의 URL에서 호스트명을 추출한다.
- 웹브라우저는 서버의 호스트명을 DNS을 이용해 IP로 변환한다.
- 웹브라우저는 URL에서 포트번호가 있다면 추출한다.
- 웹브라우저는 웹 서버와 TCP 커넥션을 맺는다.
- 웹브라우저는 서버에 HTTP 요청을 보낸다.
- 서버는 웹브라우저에게 HTTP 응답을 한다.
- 커넥션이 닫히면 웹브라우저는 문서를 보여준다.
1.6.3텔넷
텔넷 유틸리티는 우리의 키보드를 목적지의 TCP 포트로 연겨랳주고 출력 TCP포트를 당신의 화면으로 연결해준다.
텔넷은 원격 터미널 세션을 위해 흔히 사용되지만 HTTP서버를 포함한 일반적인 TCP 서버에 연결하기 위해 사용될 수도 있다.
웹 서버와 직접 대화하기 위해 텔넷 유틸리티를 사용할 수 있다. 텔넷은 직접 컴퓨터의 포트로 TCP 커넥션을 연결해서 그 포트로 글자를 타이핑해 넣을 수 있게 해준다. 웹 서버는 당신을 웹 클라이언트처럼 취급하고, TCP 커넥션을 통해 돌려주는 데이터는 화면에 출력된다.
1.7 웹의 구성요소
이 장에서, 우리는 웹 어플리케이션이 기본적인 트랜잭션을 구현하기 위해 어떻게 메시지를 주고받는지에 중점을 두었다.인터넷과 상호작용할 수 있는 웹 어플리케이션은 많다. 이들을 살펴보자.
1.7.1 프락시
프락시는 클라이언트와 서버 사이에 위치한 HTTP 중개자를 의미한다. 웹 보안, 애플리케이션 통합, 성능 최적화를 위한 중요한 구성요소이다. 대체로 프락시는 클라이언트와 서버사이에서 요청을 받아서 (보통 요청을 수정한 뒤에) 서버에 전달한다. 프락시는 주로 보안을 위해 사용되며 AWS에서의 Elastic load balancer등이나 아파치의 톰캣 서버 등도 프록시에 해당한다. 요청과 응답을 필터링하는데도 사용이 된다.
1.7.2 캐시
웹 캐시와 캐시 프락시는 사본을 저장해 두는 특별한 종류의HTTP 프락시 서버이다. 다음번에 클라이언트가 같은 문서를 요청하면 그 캐시가 갖고 있는 사본을 받을 수 있다. HTTP는 캐시를 효율적으로 동작하게 하고 캐시된 콘텐츠를 최신 버전으로 유지하면서 동시에 프라이버시도 보호하기 위한 많은 기능을 정의한다.
1.7.3 게이트웨이
게이트웨이는 다른 서버들의 중개자로 동작하는 특별한 서버다. 게이트웨이는 주로 HTTP 트래픽을 다른 프로토콜로 변환하기 위해 사용이 된다. 스스로 리소스를 갖고있는 진짜 서버처럼 요청을 다루며 클라이언트는 자신이 게이트웨이와 통신을 한다고 알아채지 못하게 한다. FTP URI에 대해 HTTP 요청을 받은뒤 FTP 프로토콜을 이용해 문서를 가져온다. 받아온 문서는 HTTP 메세지에 담겨 클라이언트에게 보낸다.
1.7.4 터널
터널은 두 커넥션 사이에서 날(RAW) 데이터를 열어보지 않고 그대로 전달해주는 HTTP 애플리케이션이다. HTTP 터널은 주로 비 HTTP 데이터를 하나 이상의 HTTP 연결을 통해 그대로 전송해주기 위해 사용된다. HTTP 터널을 활용하는 대표적인 예로, 암호화된 SSL 트래픽을 HTTP 커넥션으로 전송함으로써 웹 트래픽만 허용하는 사내 방화벽을 통과시키는 것이 있다. 아래의 그림과 같다.

1.7.5 에이전트
에이전트(사용자 에이전트)는 사용자를 위해 HTTP 요청을 만들어주는 클라이언트 프로그램이다. 웹 요청을 만드는 애플리케이션은 뭐든 HTTP 에이전트다.
